Backgroumd Drawing Black and Whte
So, you just scanned or took a picture of your hand-drawn line art with your smartphone and, you go to color it to find that it just doesn't look as ready to color as the original. At times like these, it's best to extract your line work and convert it into something more suited for digital coloring. You can do this by using the Convert Brightness to Opacity function in Clip Studio Paint and SAI or the Alpha Channel function in Photoshop.
Adjusting the Image Color
Using our graphics software of choice, we'll begin by opening the scanned or photo image of our illustration.

Even though the original image is black lines on white paper, the imported image ends up with either a gray tone to it, or the lines aren't as strong as in the original. To fix this issue, we will adjust the image so that the background is completely white and the lines are solid and clear. The method we will use to achieve this depends on the graphics software we want to use.
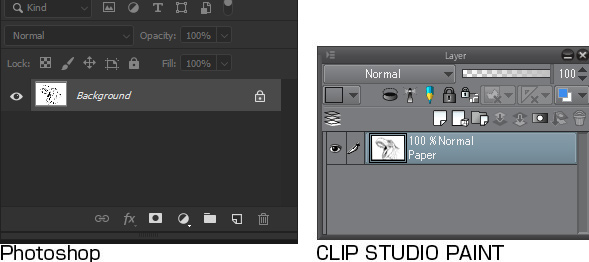
Photoshop & Clip Studio Paint
First, we'll adjust the color using an adjustment layer (Tonal Correction layer).
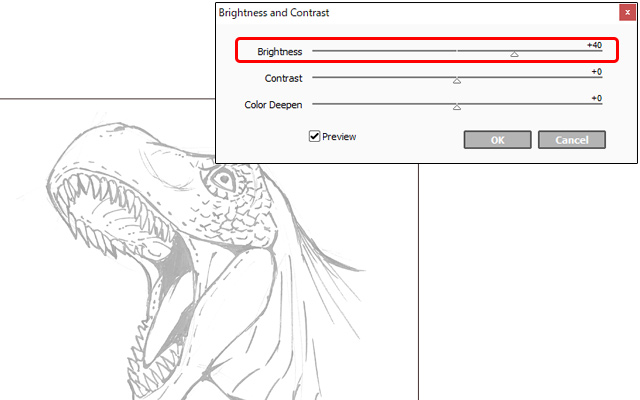
● Brightness/Contrast
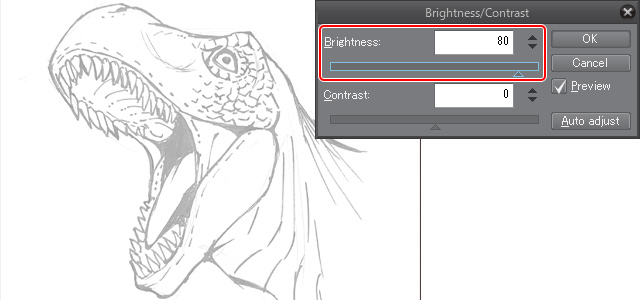
Use Brightness/Contrast to brighten the overall image.
In Photoshop:
Layer menu > New Adjustment Layer > Brightness/Contrast
In Clip Studio Paint:
Layer menu > New Correction Layer > Brightness/Contrast
From the displayed menu, use the Brightness slider to make the paper background as white as possible without losing too much line art detail.

● Level Correction
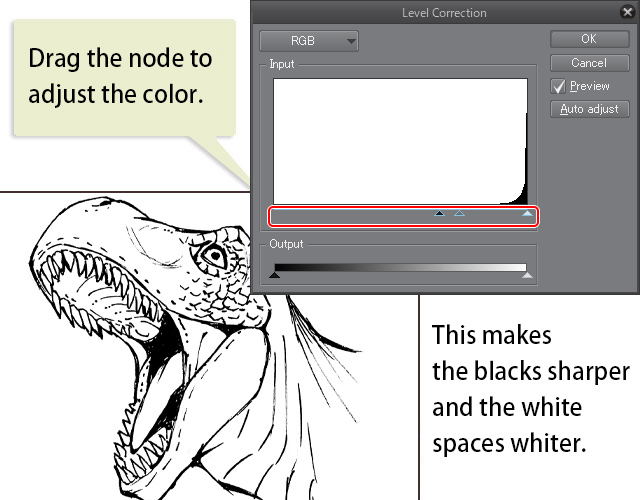
Next, use Level Correction to make the lines more distinct.
In Photoshop:
Layer menu > New Adjustment Layer > Levels
In Clip Studio Paint:
Layer menu > New Correction Layer > Level Correction
From the displayed menu, operate the triangle nodes at the bottom of the graph by dragging them right or left as needed. This allows you to whiten the color and shadows of the paper, as well as thicken and darken the line work.

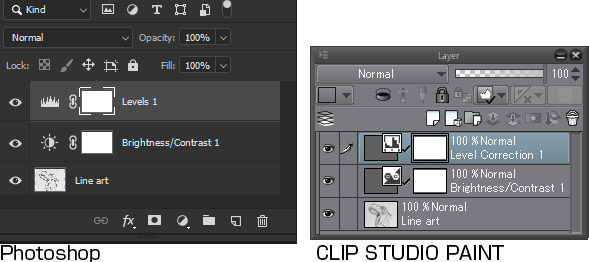
Once complete, the adjustments will be created in the form of an adjustment layer (Tonal Correction layer). If you aren't quite satisfied with the results, double click the adjustment layer icon to display the menu again and readjust your settings.

Lastly, select the Layer menu > Flatten image and the line art layer will merge with the adjustment layer (Tonal Correction layer).
Just in case, I recommend saving your file once before merging.

Adjusting the Image Color: Paint Tool SAI
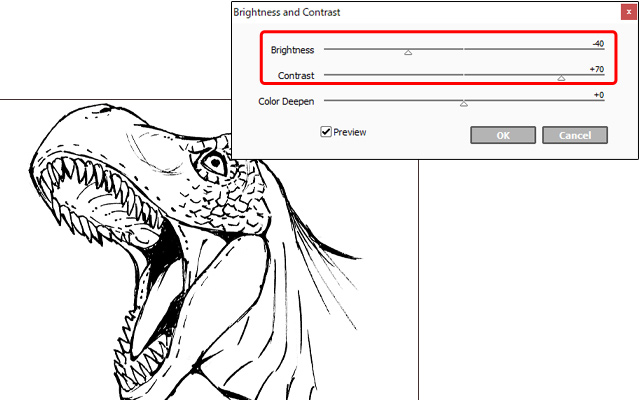
For SAI, select and set the Filter menu > Brightness/Contrast settings.
In the Brightness and Contrast dialog, adjust the Brightness slider so that the paper appears white. Make sure that thin lines do not disappear or become too thin while adjusting. Once satisfied, click OK.

Select the [Filter] menu > [Brightness/Contrast] again.
This time, adjust the [Contrast] and [Brightness] sliders to darken the lines. Take care that lines don't become too thick or extend past your original line work.

Completing the color adjustments
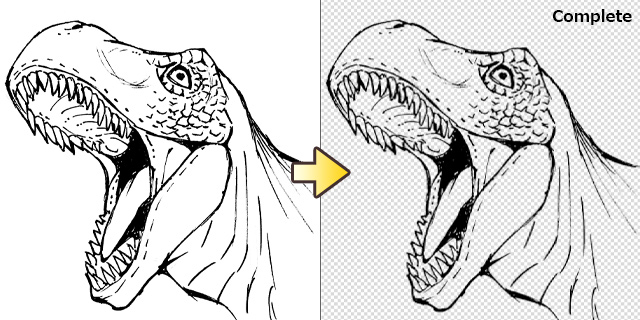
Compared to the original image, we have created much nicer looking line art, dark lines on a white background.
In order to make the coloring step go more easily, we will "extract" the line work by transforming the white background into a transparent background.

Extracting Line Art: Clip Studio Paint & SAI
We will turn the white transparent by using "convert brightness to opacity." Select the following commands to do this.
Clip Studio Paint:
Edit menu > Convert brightness to opacity
SAI:
Layer menu > Luminance to Transparency
With this, the line art has been extracted!

Note:
After using Clip Studio Paint's Convert brightness to opacity, a transparent checkered pattern will appear.
Select the Layer menu > New Layer > Paper to create a new paper layer over the transparent pattern.
Extracting Line Art: Photoshop
Using Alpha Channel, we will turn the white transparent.
The Alpha Channel function can extract transparency, uses selections as a mask for editing, and has a saving ability.
Note: The Alpha Channel feature cannot be used in Photoshop Elements.
● Cutting the line art
Let's cut the line art from the canvas.
(1) Select the Selection menu > All
(2) Select the Edit menu > Cut
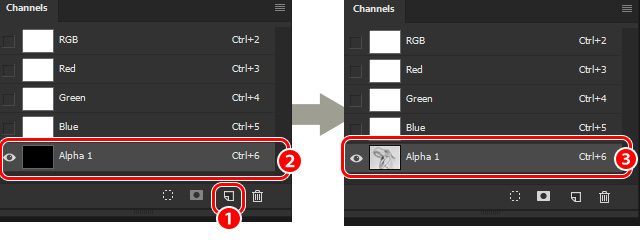
● Creating an Alpha Channel
Select the Window menu > Channels to display and create an Alpha Channel.
(1) Click Create New Channel from the Channels panel
(2) Select the created Alpha Channel
(3) Select the Edit menu > Paste to paste the line art to the Alpha Channel.

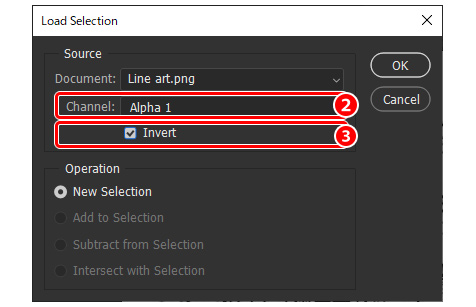
● Creating a selection
Let's now create a selection based on the opacity and line thickness.
(1) Select the Selection menu > Load Selection
(2) Select the Alpha Channel we used earlier from Channels
(3) Check Invert and click OK

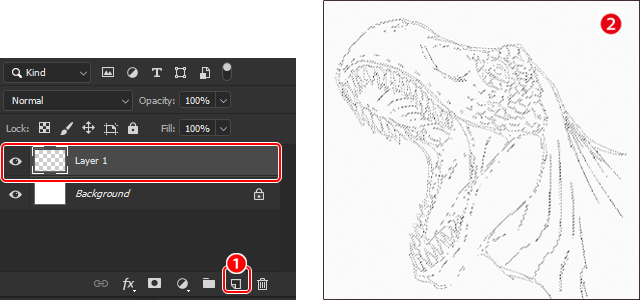
● Creating line art
Next, we'll make a new layer based on the line art.
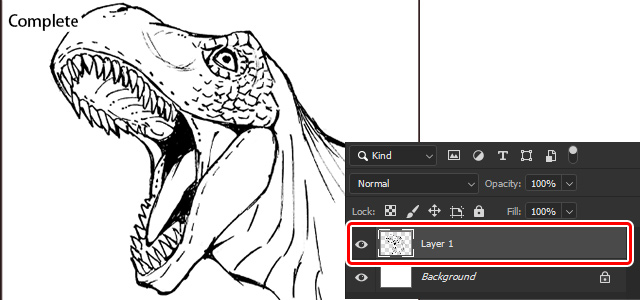
(1) Create a new layer by selecting Create a New Layer from the Layer panel
(2) A canvas with the dimensions of the selected area will appear

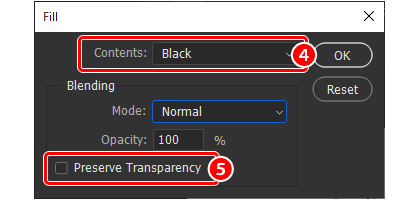
(3) Select the Edit menu > Fill
(4) Select a color to fill from Contents
(5) Uncheck the Preserve Transparency option and click OK

With this, the line art has been extracted!

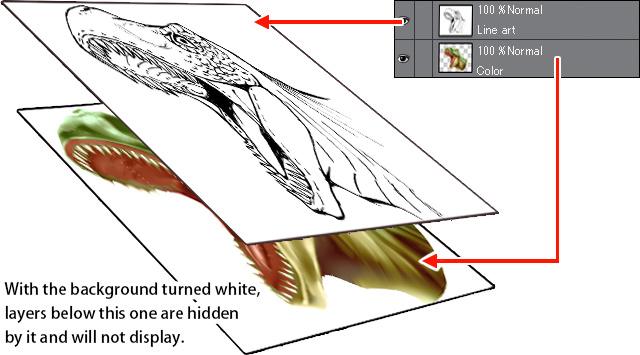
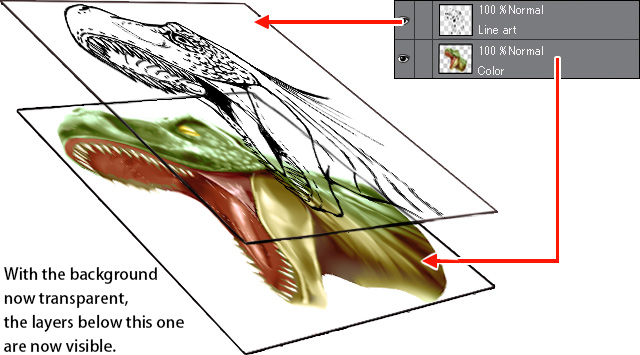
The Line Art is Now Ready!
With this finished line art, you can add colored layers underneath the line art without erasing the lines.

Backgroumd Drawing Black and Whte
Source: https://www.clipstudio.net/how-to-draw/archives/154453
0 Response to "Backgroumd Drawing Black and Whte"
Post a Comment